39 set label text javascript
javascript - Set Label Text with JQuery - Stack Overflow 3 Answers Sorted by: 25 The checkbox is in a td, so need to get the parent first: $ ("input:checkbox").on ("change", function () { $ (this).parent ().next ().find ("label").text ("TESTTTT"); }); Alternatively, find a label which has a for with the same id (perhaps more performant than reverse traversal) : Change Label Text Using JavaScript | Delft Stack Web28 févr. 2022 · The updated JavaScript code will be as follows: function changeLabelText() { var element = document.getElementById("label"); if (element.innerHTML == "Change …
html - Change label text using JavaScript - Stack Overflow Web6 oct. 2018 · Here is another way to change the text of a label using jQuery: Check the JsFiddle example Share Improve this answer Follow edited Mar 8, 2019 at 12:58 answered Aug …

Set label text javascript
label - JavaScript | MDN - Mozilla Web7 oct. 2022 · Une étiquette ( label) peut être utilisée pour identifier une boucle et pour y faire référence à l'intérieur en utilisant les instructions break ou continue afin d'interrompre … Change Label Text Using JavaScript | Delft Stack Use .innerHTML to Change Label Text Using JavaScript HTML Code: Change the Text of A label in JavaScript Change this text by clicking on the button Click Here HTML label tag - W3Schools A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings
Set label text javascript. JavaScript Label Statement - GeeksforGeeks Label: statement (loop or block of code) Keywords to be used: Label: A unique string that is Used to define the name of the block or loop. Statement: It can be a loop or block. Break: Used to terminate the loop or block of code. Continue: Used to terminate or jump from the current iteration of the loop. Label statement with for loops: In this section, the user will learn to assign a unique ... how to set get label control value in javascript. 0. Sign in to vote. User798903548 posted. Hi. var txtValue = document.getElementById ('').value; var lblValue = document.getElementById ('').innerText; now you can use txtValue and lblValue for comparison . Except that innerText will not work in Firefox. JavaScript label statement - w3resource label : statements. Parameters . label: Any JavaScript identifier that is not a reserved word. statements: Group of statements. "Break" can be used with any labeled statement, and "continue" can be used with looping labeled statements. Example: The following web document demonstrates how label statement can be used. HTML Code How to change a label.text from Javascript? - MSDN Aug 31, 2008 ... How to change a label.text from a javascript? ... document.getElementById('label').InnerHTML = 'your text goes here';. Marked as answer by ...
How to set Text on the Label in C#? - GeeksforGeeks Design-Time: It is the easiest method to set the Text property of the Label control using the following steps: Step 1: Create a windows form as shown in the below image: Visual Studio -> File -> New -> Project -> WindowsFormApp Step 2: Drag the Label control from the ToolBox and drop it on the windows form. how to set text of label in asp.net using javascript i have dropdownlist with tow element when i chose one of them i want to change text of may label i have add this instruction to my function javascript and i have this The Controls collection can not be modified because the control contains code blocks (that is to say <% ...% > ) and this is my code C# how to get the Label text using javascript or jquery - CodeProject Right, but with little fantasy it could be modified to read :-) Using jQuery is more elegant, please see my answer. :-)--SA How to change the text of a label using JavaScript - GeeksforGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
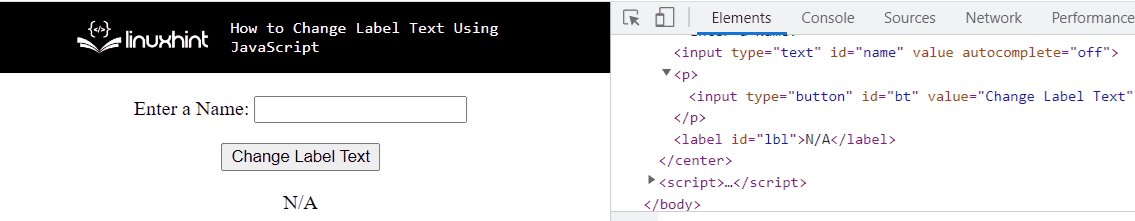
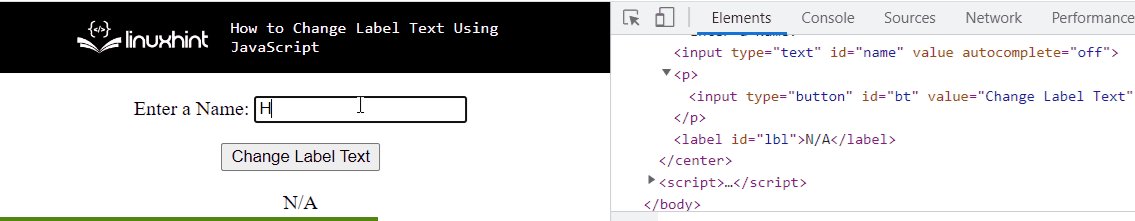
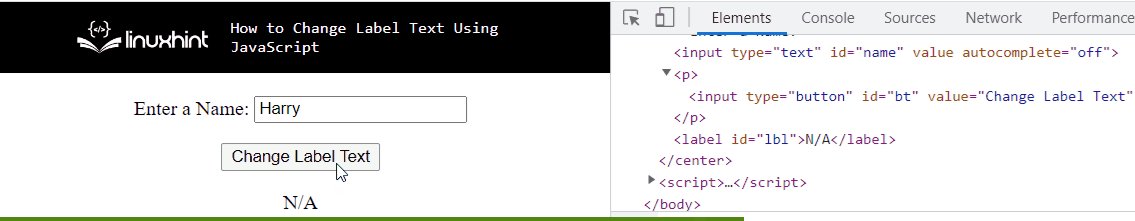
How to change Label's text on the client side - DevExpress Marion (DevExpress Support) 11 years ago. Alexander, I suggest you set the Label's ClientInstanceName in the PreRender event handler, as demonstrated in the attached sample. C#. settings.PreRender = (sender, e) => { ASPxLabel lb = (ASPxLabel)sender; lb.ClientInstanceName = "lblVupc"; }; Thanks, JavaScript set the label text | Simple example code - EyeHunts Web4 mars 2021 · You can change or set the text of a label using JavaScript. Here is the HTML example code on click button label text will be changed by the function. Change Label Text on Button Click using JavaScript or jQuery To change the label text I need a value. Since I want to change the label text on button click, I'll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript how to create label element in javascript - Stack Overflow Web7 juin 2017 · 3. -1 for trying to indicate a label should use innerHTML. And for leaving out the most important part of a label which is the 'for' to associate it with a form element. – …
Set label text using JavaScript on a .aspx page WebChange label text using JavaScript (8 answers) Closed 6 years ago. I have put this JavaScript code in file JavaScript.js: var target = Number (prompt ("Enter The New …
JavaScript set the label text | Simple example code - EyeHunts - Tutorial Use the innerHTML property to change or set the text inside the label in JavaScript. The innerHTML property sets or returns the HTML content of an element. document.getElementById ('label').InnerHTML = 'your text goes here'; JavaScript set label text Example You can change or set the text of a label using JavaScript.
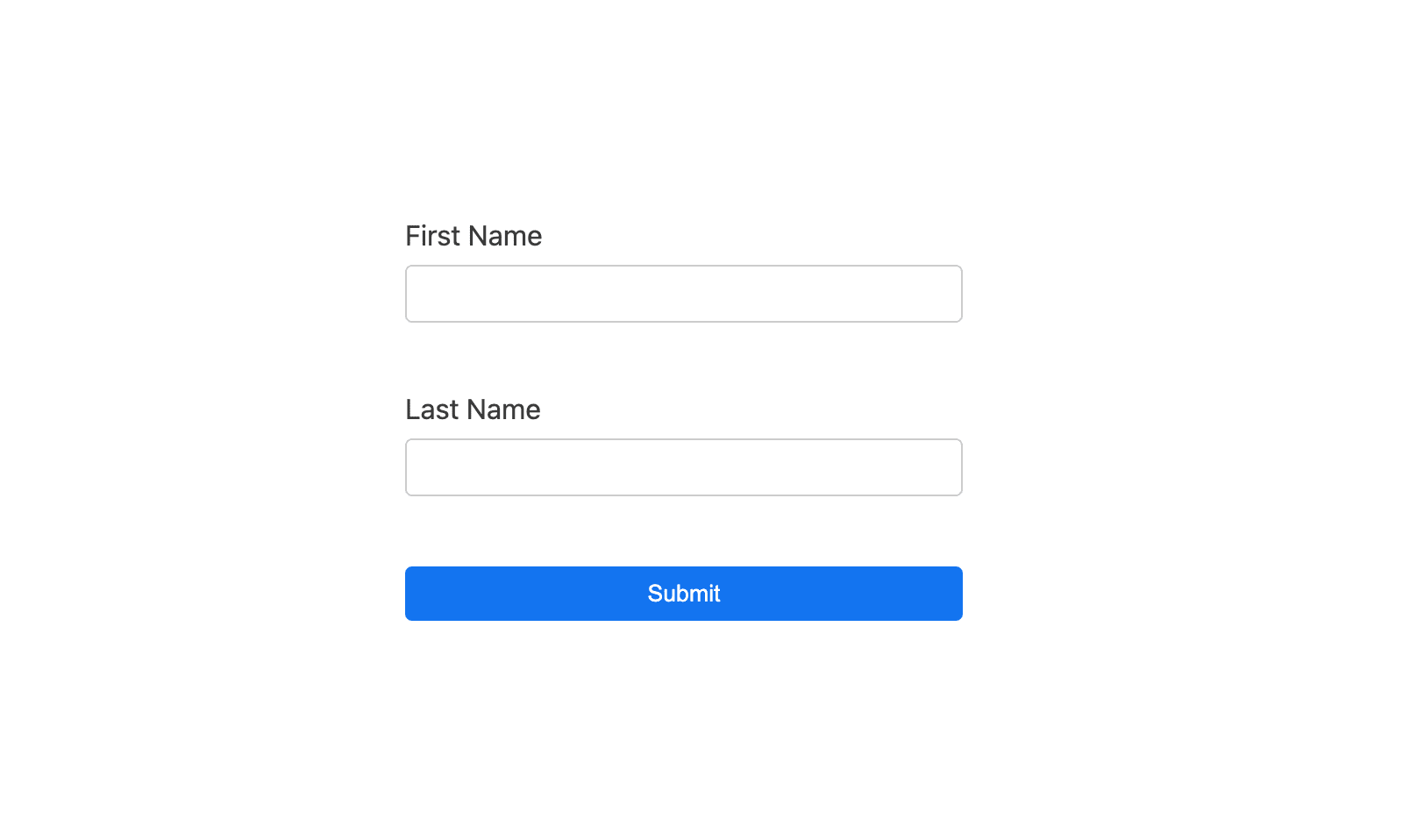
Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name:
How to change the text of a label using JavaScript - GeeksforGeeks Web11 sept. 2019 · Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label …
label - JavaScript | MDN - Mozilla Labels can only be applied to statements, not declarations. Still, the Annex B: Additional ECMAScript Features for Web Browsers section defines a legacy grammar to standardize labeled function declarations in non-strict code.
How to Assign or Set Value Dynamically to a Label using JavaScript We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. Here, I'll show you how you can do this using plain JavaScript. Let us assume, we have a control on our web page, with just an ID. However, no value has been assigned to it yet. The Markup
html - Change label text using JavaScript - Stack Overflow Here is another way to change the text of a label using jQuery: Check the JsFiddle example Share Improve this answer Follow edited Mar 8, 2019 at 12:58 answered Aug 14, 2018 at 12:43 mustapha mekhatria 3,255 1 18 26 Add a comment
How to change the text of a label using JavaScript - Tutorialspoint Feb 17, 2023 ... Step 1 − In the first step, we will add a label element to the HTML document with an ID to grab it in JavaScript and change the text of it ...
使用 JavaScript 更改标签文本 | D栈 - Delft Stack 使用 jQuery 的 .text () 方法使用 JavaScript 更改标签文本. 在这里,我们使用 jQuery 的 text () 方法获取文本并将其保存到 label_text 变量中。. 此外,我们检查 label_text 的值和类型,并使用 === 运算符将其与 Change this text by click on the button 进行比较。. 如果是 true ,则将新 ...
How to assign a text to label in javascript? - Stack Overflow Assuming you only have one field: You could convert your validator to a CustomFieldValidator and fire regex through javascript. If the value is correct, you can set the label text in javascript without having to do any postbacks, however you may loose the state of the label once the page has posted back. Edit: jQuery
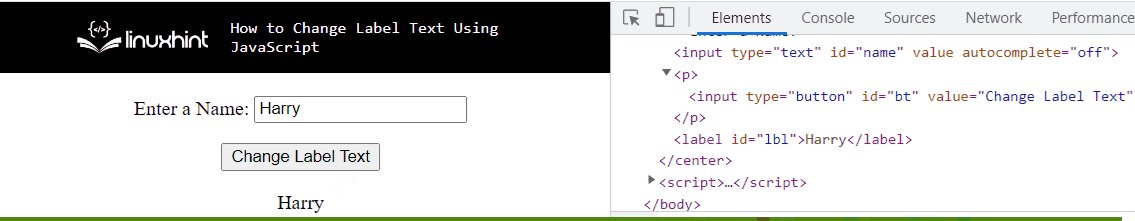
How to Change Label Text Using JavaScript - Linux Hint Approach 1: Change Label Text in JavaScript Using innerHTML Property · Declare a function named “labelText()”. · In its definition, access the id of the specified ...
: The Label element - HTML: HyperText Markup Language | MDN - Mozilla Placing heading elements within a interferes with many kinds of assistive technology, because headings are commonly used as a navigation aid. If the label's text needs to be adjusted visually, use CSS classes applied to the element instead. If a form, or a section of a form needs a title, use the element placed within a ...
Using jQuery to Change Label Text - The Programming Expert Web8 déc. 2021 · To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery …
How to change Label Value using javascript - Stack Overflow Web19 oct. 2015 · The Javascript is as below. var cb = document.getElementById ('field206451'); var label = document.getElementById ('label206451'); …
Set-Label (ExchangePowerShell) | Microsoft Learn The AdvancedSettings parameter enables specific features and capabilities for a sensitivity label. Specify this parameter with the identity (name or GUID) of the sensitivity label, with key/value pairs in a hash table. To remove an advanced setting, use the same AdvancedSettings parameter syntax, but specify a null string value.
Set Text property of asp:label in Javascript PROPER way WebSet Text property of asp:label in Javascript PROPER way Ask Question Asked 10 years, 10 months ago Modified 7 years ago Viewed 129k times 24 I have a series of textboxes …
Set Text property of asp:label in Javascript PROPER way Set Text property of asp:label in Javascript PROPER way Ask Question Asked 10 years, 10 months ago Modified 7 years ago Viewed 129k times 24 I have a series of textboxes on a form. When the user inserts numbers into these textboxes, calculations are made and controls are updated via JavaScript to reflect these calculations:
How to change a Label element's text in javascript - Syncfusion Aug 25, 2022 ... How to change a Label element's text in javascript. Platform: ASP.NET| Category: Client Side Scripting. document.getElementById('Label1').
Javascript / DHTML : Changer le texte d'un label - CodeS-SourceS A voir également: Label javascript; Javascript label - Meilleures réponses; Javascript change label text - Meilleures réponses ...
Javascript to set label text - social.msdn.microsoft.com Your current label element is simply an HTML label so this isn't really a concern, but if it was, you would need to use the code above. Location You'll also want to ensure that you place this
HTML DOM Option label Property - W3Schools Definition and Usage. The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list.
How To Set Label Value In JavaScript Dynamically - TalkersCode.com Jan 1, 2023 ... Here we defined label with id attribute 'lbl' and it had some text. We defined input tag for changing label value dynamically and a button for ...
how to create label element in javascript - Stack Overflow how to create label element in javascript Ask Question Asked 12 years ago Modified 5 years, 9 months ago Viewed 17k times 1 var elem2 = document.createElement ("label"); elem2.setAttribute ("value","something"); labelView.appendChild (elem2); javascript Share Improve this question Follow edited Jun 7, 2017 at 15:14 HotN 4,156 3 41 50
HTML label tag - W3Schools A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings
Change Label Text Using JavaScript | Delft Stack Use .innerHTML to Change Label Text Using JavaScript HTML Code: Change the Text of A label in JavaScript Change this text by clicking on the button Click Here
label - JavaScript | MDN - Mozilla Web7 oct. 2022 · Une étiquette ( label) peut être utilisée pour identifier une boucle et pour y faire référence à l'intérieur en utilisant les instructions break ou continue afin d'interrompre …

































![Solved] JavaScript Error: Unable to set property value of ...](https://i.imgur.com/7ERKZF4.png)

Post a Comment for "39 set label text javascript"